「アイキャッチ画像の作り方を知りたい。どうすればPV+読破率が上がるんだろう。」
そんな悩みにお答えします。
当記事ではアイキャッチ画像でPVを上げる方法をご紹介します。
毎日50枚以上の画像を作っているRyotaです。注目されやすいアイキャッチ画像がわかります。


無料画像をそのまま使ってる?ダメダメ。
当記事の方法を使えばPVアップに効果的です。4ポイントにまとめました。
具体例もバッチリ紹介していますので、どうぞご覧下さい。
▼私がアイキャッチ画像作成に使っているソフト▼
-

-
Canvaの評判・使い方とは『仕事上で使える場面も含めて解説』
続きを見る
▼さらにPVを上げたいならピンタレスト▼
-

-
『初心者向け』ピンタレストの使い方 | アフィリエイトブログへの活用法・注意点
続きを見る
1.アイキャッチ画像に『タイトル・見出し』を加える



当ブログでもほぼ全てのアイキャッチ画像+見出し下の画像に文字入れをしています。
理由は『スマホユーザーは記事を流し読みしている』からです。
スマホでブログ記事を見る場合、本文は読まれません。
- タイトル
- 見出し
- 画像
- 各スタイルで強調した文字
の4つがユーザーの目に留まります。(読まれるではありません。)
特に画像は大きくて目立つため、ユーザーの視認率が高い傾向にあります。
画像にタイトルや見出しの文を入れることで、記事の内容を少しでも理解してもらうのが狙いです。
①気になる記事を探しているユーザーに効果的
あなたのブログに興味を持ったユーザーにもアイキャッチ画像の文字入れは有効です。
ブログに慣れているユーザーはカテゴリやタグから興味のある記事を探します。
ブログに慣れていないユーザーは全記事の中から適当に記事を探します。
アイキャッチ画像に文字が入っていると『タイトルを見逃す確立』が減ります。
ユーザーはアイキャッチ画像から内容が分かるため、タイトルを読む手間が省けます。
②文字フォントがブログのオリジナリティを上げる
当ブログの文字は主に『こころ明朝体』です。
柔らかい印象+カチっとした分かりやすい形が特徴の書体です。
文字フォントにこだわることで、あなたのブログのデザインがまとまります。
画像のフォントはブログ内の文字と違い好きなように加工できます。
あなたのブログロゴのようなイメージで『ロゴフォント』として全記事に使えます。
※Canvaを使うと簡単に作れます。
ピンタレストでもクリックされる

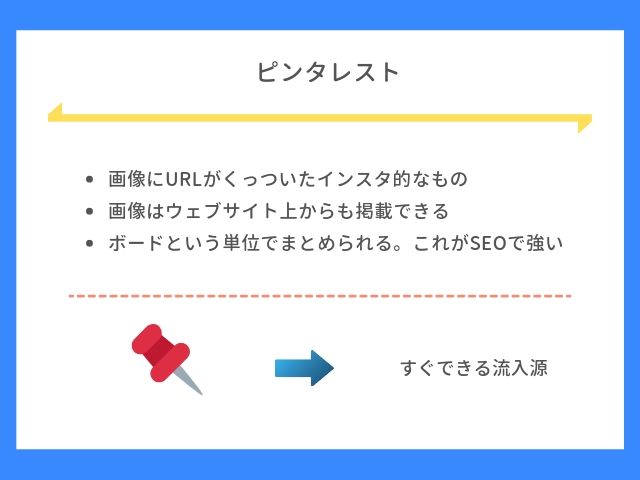
ピンタレストを使うメリット
ピンタレストは画像収集を目的としたツールです。


パラレルロードのピンタレストが月間1万閲覧者超えました😊
完全にブログ運営のコンテンツのみ。
ピンタレスト向けの画像も作ってません🙂働き方系は相性悪いんですが、継続してみるものですね。
1日5~10クリックくらいはあります。https://t.co/Dpn5JaSLxM pic.twitter.com/Fmfk7vaufW— Ryota@パラレルワーカー(パラレルロード) (@Blue_Rat_Web) December 8, 2019
当ブログのアイキャッチ画像を入れているだけ。これで1日5~10クリックされます。
無料画像では『埋もれて』クリックされません。
テンプレートを使いつつ、文字を入れて内容がわかるからクリックされます。
2.ツイッターでの拡散を意識した作りにする

「私はツイッターでブログ更新をお知らせしていないから関係ないな。」
とお思いでは無いでしょうか。
私もブログ運営を始めてしばらく経過してからツイッターを開始しました。
驚いたことに、自分のブログ記事がたくさんツイッターで拡散されていたんです。
ツイッターでの拡散を意識しないアイキャッチ画像は『ユーザーのクリック率』を下げますから、勿体ないです。
こんな感じでアイキャッチ画像が表示されます。
▼ブログ更新▼
4回転職をして、現在複数の仕事を行っている私が実践した転職術です。年収アップにつながる企業の選び方をご紹介しています。どうぞご覧下さい。
30代の転職で年収を100万円アップさせる4つの戦略 https://t.co/i9egKFrB3m
— Ryota@パラレルワーカー(パラレルロード) (@Blue_Rat_Web) March 12, 2018
ツイッターではスマホとPCの画像表示比率が違います。
ツイッターの利用者はスマホユーザーが大半。スマホの画像表示比率である『16:9』を意識した大きさにしましょう。
私は便利上『640×480』の大きさで作成しています。これでも上記ツイッター画像のような大きさで表示されます。
①SNSで話題になればブログの評価が上がりやすい
ツイッターでの拡散は単純に『PV』を上げるだけではありません。
SEOで重要な『ブラウザのお気に入り登録数』が増えます。
短期間でブログの評価を上げたい場合はSNS戦略が大切です。
SNS戦略の1つとしてアイキャッチ画像のオリジナリティが求められます。
3.アイキャッチ画像の目的を考える

レビュー記事ならレビューする商品の画像をアイキャッチ画像にします。
会社の記事なら『工場や上司、会議の写真』、恋愛記事なら『ハート』に関連する写真を選びます。
アイキャッチ画像は記事の内容に合ったものを選びましょう。
フォロワーさんが増えてきたので、コソコソとブログを拝見しています。
「1日10PVしかない・・・。」
とお悩みの方々に共通点があります。
『アイキャッチ画像が弱い』
です。
"アイキャッチ画像が設定されていない・オリジナルを追及しすぎてペイントで書いたような手書き風"
— Ryota@パラレルワーカー(パラレルロード) (@Blue_Rat_Web) March 9, 2018
無料素材だからアクセス数に影響があるわけではありません。
SEO的にも無料素材が悪い評価を受けることはありません。(オリジナル写真・オリジナル素材が高評価を受けることはあります。)
ですが、ウケそうだからと苦手な手書き画像をアイキャッチにする必要はありません。
ブログは全てユーザーのことを考えなければいけません。
アイキャッチ画像もユーザーのことを考えて記事の目的に合ったものを選びます。
①写真は『感情』を伝えることもできる
主に写真は『分かりやすさ』のために使われます。
レビュー記事の商品画像が分かりやすいですね。
しかし、写真は『感情』を伝えることもできます。
「人間関係に悩んで会社を辞めた」
という記事を書いたとします。
アイキャッチ画像は、
- 悩むスーツ姿の人
- 退職届をイメージした書類
のように会社を辞めるイメージのものになります。
しかし、感情をメインで考えると
- 夕暮れのビル街
- 帰宅途中の電車内
- リゾート
のようなイメージになります。
『共感』を意識した記事なら後者の感情メインのアイキャッチ画像にしましょう。
②商品レビューも矢印1つでユーザビリティが上がる
レビュー記事の場合、紹介する商品の写真に『文字や矢印』を入れるだけでもユーザーに分かりやすくなります。
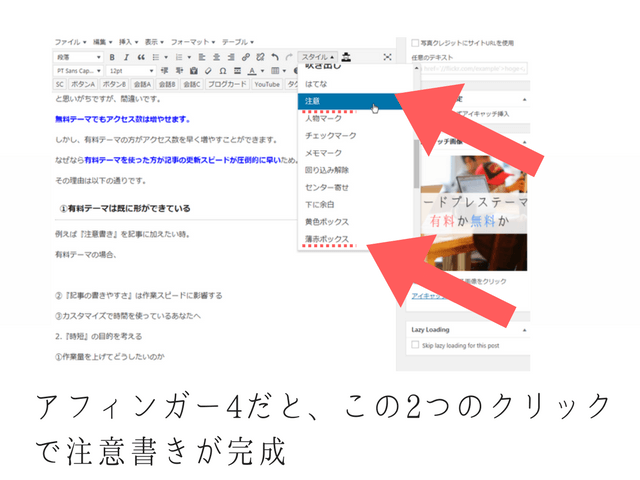
当ブログでブログテーマのアフィンガー4を紹介した記事があります。
その記事内では以下のような画像を使っています。

画像を見ただけで文字を見なくても内容が分かります。
レビュー記事の写真は『商品紹介』が目的です。
より商品を分かりやすく紹介することでユーザーの信頼を得られます。
※商品レビュー記事については以下の記事がお役に立ちます。
-

-
売れるレビュー記事の書き方『ユーザーが思わず買っちゃう4つの方法』
続きを見る
オリジナル写真でアイキャッチを作るならカメラにもこだわるべきです。スマホだと限界がありますからね。ちなみに当ブログだと富士フイルムのX100Fを使ってます。
-

-
【X100Fレビュー】ブログ用カメラならコレ!使いこなしが簡単で実用的な5つの理由
続きを見る
4.白を中心とした明るい色でまとめる

初心者にありがちなアイキャッチ画像の特徴として、
- 背景がごちゃごちゃして文字が潰れている
- 暗くて印象が悪い
- 画像の『加工』をしていない
の3点があります。
画像選びに悩んだら『できるだけ白い画像』を選びましょう。
背景が白に近ければ文字がつぶれません。
ブログのデザインともぶつかりません。

①知名度の無いブログは清潔感を考える
ブログで収益化を考える場合、ユーザーからの信用が必要です。
- ユーザーの検索意図
- ライティング
- ブログのデザイン
などユーザーの信用を左右する内容はたくさんあります。
アイキャッチ画像はブログのデザインと関わりがあります。
ブログ内で黒い部分が多ければ多いほど文字は読みづらくなり、印象も『暗く』なります。
ライティングやユーザーのことを考えたブログ作りに自信が無ければ『清潔感』を意識したブログ作りをしましょう。
5.記事途中のアイキャッチ画像の作るポイントについて

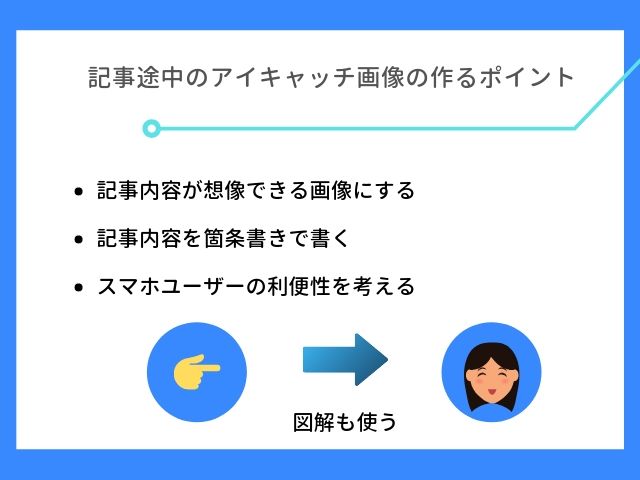
記事途中のアイキャッチ画像を作るポイント
記事途中のアイキャッチ画像は『注目させる』『ユーザーの頭を休める』の効果があります。
特にスマホユーザーを意識して画像を作成しましょう。ブログ記事を読むユーザーの7割がスマホです。スマホだと記事は読まれず『見られる』んです。


- 画像の場合、内容が伝わる・イメージできるものにする
- 仕事系記事なら画像より『プレゼン的な文字の入った資料』だと分かりやすい
- 図解も使う
上記3点を意識しましょう。
6.アイキャッチ画像作りに便利なWEBツール

画像加工アプリFotor
以下の2つです。
どちらもスマホ・PCなどデバイスに関係なく使えます。
Canvaのポイント
- 素材が豊富
- デザインを作ることが得意
- インターフェイスが使いやすい
- 時々、エラーが発生する
- 写真加工は苦手
Fotorのポイント
- フォトショップのように写真加工ができる
- ダウンロードが早い
- テンプレートが豊富
- 一部、日本語訳がおかしくなることがある
▼それぞれの詳細記事はこちら▼
-

-
Canvaの評判・使い方とは『仕事上で使える場面も含めて解説』
続きを見る
-

-
【便利すぎ】Fotorの使い方が超簡単!画像加工がオンラインで可能な編集ツールを紹介
続きを見る
まとめ:考えてアイキャッチ画像を作りましょう
アイキャッチ画像が無料素材ばかりだから『悪い』ことはありません。私も無料素材だけのブログで月10万PVを達成しました。
ただ・・・「無料素材を加工して文字を入れていればもっとPV数が増えたな。」と残念に思っています。
アイキャッチ画像はブログ内で『目立つポイント』です。できるだけ有効に使うことでPVを上げられます。
面倒なことですが、面倒なことこそユーザーが求めているものです。美味しい料理のように少し手間を加えてあげましょう。
-

-
Canvaの評判・使い方とは『仕事上で使える場面も含めて解説』
続きを見る
-

-
『初心者向け』ピンタレストの使い方 | アフィリエイトブログへの活用法・注意点
続きを見る
-

-
【便利すぎ】Fotorの使い方が超簡単!画像加工がオンラインで可能な編集ツールを紹介
続きを見る