「ブログの直帰率が高すぎる…。どうやったら直帰率を下げられるんだろう?詳しい方法があれば教えて欲しい。」
という疑問にお答えします。
アフィリエイターのRyotaです。特化ブログの1つで直帰率67.82%を実現しています。
当記事の内容はこちら
- 『簡単』ブログの直帰率を下げる具体的な方法5つ
- ブログの直帰率と評価の関係性について『ユーザビリティで判断』
実際に直帰率を低下させた施策をお話します。
ブログの直帰率は低ければ低いほどいいわけではありません。しかし、ユーザビリティと関係がありますので『テストする価値』があります。
具体的な方法ばかりお話しますので、どうぞお役立てください。
1.『簡単』ブログの直帰率を下げる具体的な方法5つ

ブログの直帰率を下げる方法について
以下の5つです。
- スマホのヘッダーを固定する
- カテゴリごとに人気記事を追尾させる
- カテゴリ名・構造の見直し
- カテゴリページにリード文をつける
- クリック率の悪い内部リンクを消す
この施策が直帰率に関係する理由が『ユーザビリティ向上に役立つ』からです。
ユーザーって関連性のある『自分の利益のある情報・悩みが改善する情報』を探してます。必要な情報をユーザーに見てもらえばクリックされますよね。
あなたもユーザーもお互いにwin-winになる関係を目指します。では1つずつ見ていきましょう。
方法① スマホのヘッダーを固定する

アフィンガースマホ表示
スマホの上部にメニューとロゴを表示させます。ユーザーがいつでもメニューをクリックできますよね。


ロゴやヘッダーについては『記事が読みにくくなるデメリット』もありますね。でも最低限メニューは表示した方がいいですよ。
7割の人がネットをスマホで見ています。スマホでブログの様々な情報に触れてもらう施策が大切です。ヘッダー固定もその1つ。
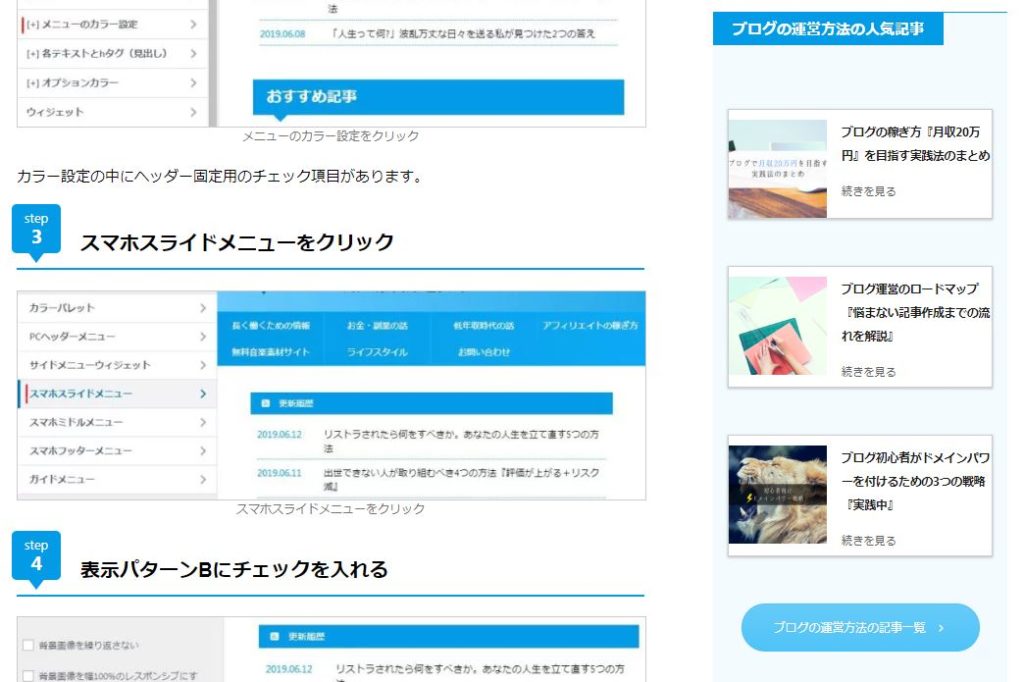
スマホのヘッダーを固定する方法
CSSの設定が必要です。
ただし、知識のない人が適当に触っちゃうとブログ表示がおかしくなります。リスクが高いので『ヘッダーを固定できるテーマの使用』をおすすめします。
当ブログはアフィンガーを使用しています。ワンタッチでスマホのヘッダーを固定できますよ。
※『あなたが使用しているテーマ+スマホ ヘッダー表示』で検索すると具体的な方法が見つかりやすいです。
方法② カテゴリごとに人気記事を追尾させる

アフィンガースクロール表示
PC表示時のサイドバーに人気記事をスクロール表示させます。カテゴリごとに人気記事を追尾させれば『PCでブログを見ているユーザーの視認率』が爆上がりします。


ただしユーザーはいらない情報をノイズだと思ってます。だからカテゴリごとの設定が不可欠。
カテゴリごとに人気記事を追尾させる方法
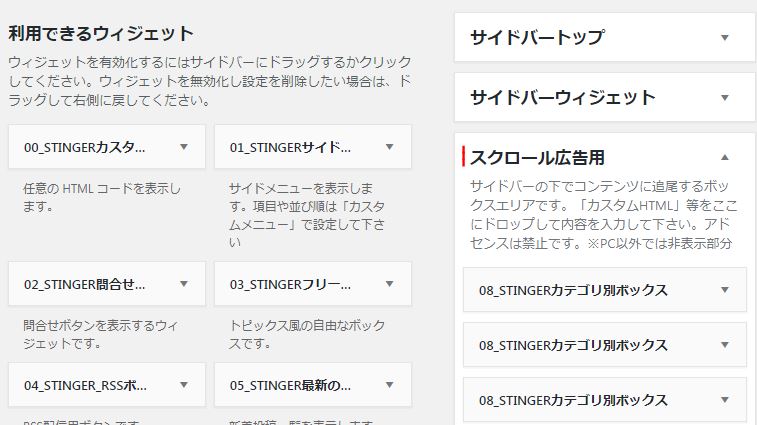
ウィジェットを利用します。
ワードプレステーマによってはウィジェットで『スクロール表示』のボックスが用意されています。まずはあなたのテーマで確認してください。

ウィジェットのスクロール広告用
スクロール広告用のボックスがなければプラグインの『Q2W3 Fixed Widget』を使います。インストールしたら追加したウィジェットの下に『Fixed Widget』という欄が出ています。これをクリック。
※カテゴリごとに様々な記事を表示する方法は以下の記事が参考になります。
※アフィンガーの場合はプラグインなしの初期機能で設定可能です。以下の記事を参考にしてください。
-

-
アフィンガー5でカテゴリ別にお勧め記事を追尾させる方法『PC表示』
続きを見る
方法③ カテゴリ名・構造の見直し

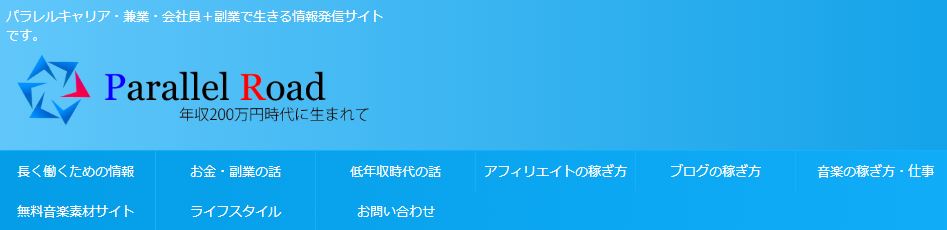
当ブログのカテゴリ・メニュー名
どこに何の情報があるのか『目で見て分かる状態』にしましょう。
- クリックしたくなるカテゴリ名・メニュー名にする
- 複数のカテゴリに属する記事をなくす
- 少ない記事数のカテゴリは表示させない・目次ページにまとめる
- メニューに目次ページを配置する
上記のとおり。
例えば雑記ブログで『仕事』と『転職』のカテゴリが分かれているってユーザーが迷っちゃいますよね。『未分類カテゴリ』が存在するのもおかしな話です。
メニューの名前・配置も見直すと効果的
- 1番注目させたいカテゴリはメニューの最初に設置する
- メニューの名前とカテゴリ名を変える
この2つおすすめです。
スマホだと最初のメニューが『1番上』に出てきます。視認性が高いのでクリック率が高くなります。『収益性の高いカテゴリ』『人気のカテゴリ』にしましょう。
運営者情報・プロフィールを最初に設置ってもったいないですよ。注目度の低いカテゴリはフッター設置にしましょう。
カテゴリ名も『どういう情報か分かりやすいもの』にします。

当ブログのメニュー名の例
当ブログの場合『働き方のカテゴリ』を『長く働くための情報』にしています。分かりやすいですよね。
※ブログの構造については『SEOに強いブログの階層構造『目次→まとめ→個別記事の3段階』』をご覧ください。基本的なブログの構造が分かります。
方法④ カテゴリページにリード文をつける

当ブログのカテゴリ表示の例
それぞれのカテゴリで『プチ特化ブログ』を作ります。
カテゴリをブログのトップページ的にすることで『カテゴリ内のどの記事を読むべきか』の道筋が作れます。そのカテゴリが『どういう情報を扱うか』も分かりますね。


※当ブログの場合『SEOのカテゴリ』が検索でクリックされやすいですね。
まとめページへのリンクも誘導する
カテゴリトップに『まとめページ』『目次ページ』を設置します。過去記事も視認率が上がりますので、どの記事もクリックされる状態にできます。
まとめページ・目次ページにユーザーが集まるため評価が上がりやすくなります。検索ボリューム『1,000以上』のキーワードを狙うといいですよ。
まとめ記事の作り方はこちらをどうぞ。
-

-
ブログのまとめ記事は書き方が大切?PVを底上げする5つの戦略がこちら
続きを見る
方法⑤ クリック率の悪い内部リンクを消す

Page Analyticsの例
無駄な内部リンクを省くことで『ユーザビリティの高い記事』にすることができます。関連性の高い記事も見つけやすくなりますね。
内部リンクの形も重要です。
カードリンクだらけだとユーザーが『どこに注目すればいいのか』分かりませんよね。適度にテキストリンク・文章中にリンク設置も行いましょう。アンカーテキストは関係性のあるものにしましょうね。
※内部リンクのクリック率は『Page Analytics』で簡単チェックできます。使い方は『『2020年』ワードプレスのおすすめプラグイン10選/初心者なら迷わずインストール』をご覧ください。
以上でブログの直帰率を下げる施策は終了です。次に『直帰率って下げた方がいいの?』にお答えします。
2.ブログの直帰率と評価の関係性について『ユーザビリティで判断』

ブログの直帰率と評価の関係
ブログの直帰率が低くても評価は上がります。


例えば『アイスクリームのMOWの値段』を検索したとします。値段の分かる記事を見たら即離脱ですよね。直帰率100%でもユーザーは満足です。
大事なのは『検索結果にユーザーを戻さない』こと

不満足なユーザーは検索に戻る
ユーザーって疑問があって検索してます。でも『疑問が何か分からないユーザー』がいるんです。
面白いスマホアプリを探しているけど、何が面白いのか検討もつかない…。みたいなイメージですね。
そういう人たちには関係性のあるたくさんの情報を与えます。内部リンクやメニューで直帰率が下がるのはこのため。勝手に情報を求めて探ってくれるんです。
バッチリ答えを出せる記事って『ジャンルで決定』してますよね。基本的にはブログ直帰率を下げる構造を試すことになります。
正しい構造で直帰率が高い → 問題なし
- スマホメニューあり
- 内部リンクあり
- サイドバースクロール表示あり
- 関連コンテンツあり
この状態で直帰率が高い場合、あまり問題はありません。単独記事の情報でユーザーが満足していると考えられるためです。
それでも90%以上は問題ありかなと感じますが。これは扱う情報によって変わります。テストしてみましょう。
正しくない構造で直帰率が高い → 改善の余地あり
スマホメニューもつけていない。カテゴリもメチャクチャ。これで直帰率が90%以上なら、ユーザーは間違いなく検索に戻ってます。
記事の品質が悪いと判断されますよね…。ブログ全体の評価も下がります。
ユーザーが必要な情報にたどりつけるかを意識する

ユーザビリティと情報について
Googleは『全てはユーザーに目を向ければ分かる』と言っています。構造も直帰率を下げる施策も『ユーザビリティ向上』を狙ったもの。
ユーザビリティをざっくりまとめると以下の2つです。
- 必要な情報へたどりつける
- 情報が分かりやすい
- 情報を選ぶ自由がある
内部リンクがなければ『もっと詳しい情報の存在』が分かりません。内部リンクがあればユーザーがクリックするかどうかを判断できます。
これってユーザーにとって嬉しいことですよね。


『転職』って書いてあるより『失敗しない転職情報』の方が分かりやすいです。
『○○のチェック』なら、チェックして答えを出してくれるプログラムを組んだ方が便利ですよね。そういうことを考えます。
ブログの直帰率もユーザビリティを高めれば動きが出てきますよ。結果的に評価も上がります。
まとめ:ブログの直帰率を下げる施策をテストしましょう
当記事でお話したのはほんの一例に過ぎません。
自分がユーザーになったつもりでブログを触ってみましょう。「不便だな…。」「あ、この記事にリンクないじゃん。」みたいなことが分かります。
まずは以下の5つをテストしてください。
- スマホのヘッダーを固定する
- カテゴリごとに人気記事を追尾させる
- カテゴリ名・構造の見直し
- カテゴリページにリード文をつける
- クリック率の悪い内部リンクを消す
小さなことの積み重ねで直帰率は下がりますよ。
以上、「『簡単』ブログの直帰率を下げる具体的な方法5つ『テストする価値あり』」という記事でした。