
「アフィンガー5でカテゴリ別にお勧め記事をスクロール表示できないんだろうか。人気記事はWordPress Popular Postsを使えば表示できそうなんだけど…。カテゴリごとに特化ブログっぽくしたい。」
という疑問にお答えします。
アフィリエイターのRyotaです。これまで20以上のブログを立ち上げており、ほぼ全てにアフィンガーを利用しています。当ブログでもカテゴリ別にお勧め記事をスクロール表示しています。
当記事の内容はこちら
- アフィンガー5でカテゴリ別にお勧め記事を追尾させる方法
- スクロール表示を利用して収益や検索順位アップを狙う方法
各カテゴリの人気記事・収益性の高い記事が出てきたら視認性を高めたいですよね。スクロール表示はPCユーザーのユーザビリティを高める効果があります。
アフィンガー5なら初期機能を使って簡単にカテゴリ別のスクロール表示ができますよ。どうぞお試しください。
※アフィンガーに興味があるけど、まだアフィンガーを買っていないあなたは以下の記事からご覧ください。
1.アフィンガー5でカテゴリ別にお勧め記事を追尾させる方法

アフィンガー5のスクロール表示について
手順は以下のとおりです。
- PC閲覧時のブログカードの抜粋を非表示にする
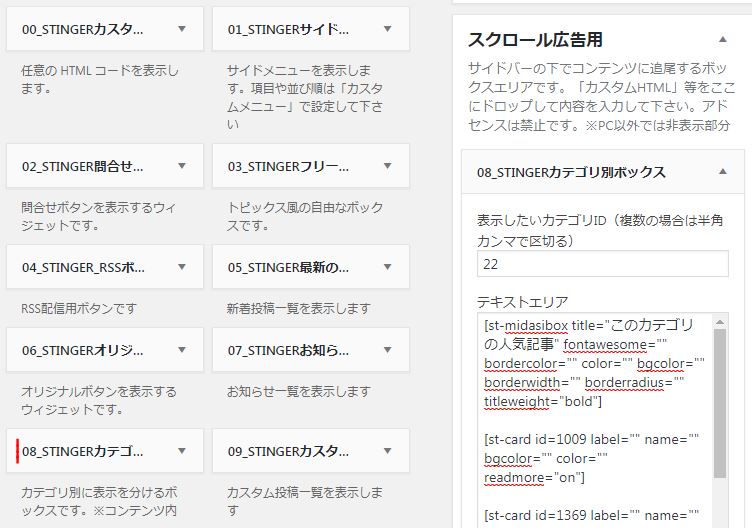
- ウィジェットのスクロール広告用をクリック
- STINGERカテゴリ別ボックスを追加
- 表示したいカテゴリIDを選択
- 表示したい記事をカード形式で追加
当記事ではカード形式+カテゴリへのボタンリンク作成で解説します。もちろんテキストリンクでもOKですし、画像も使えます。
自由な発想でお試しください。

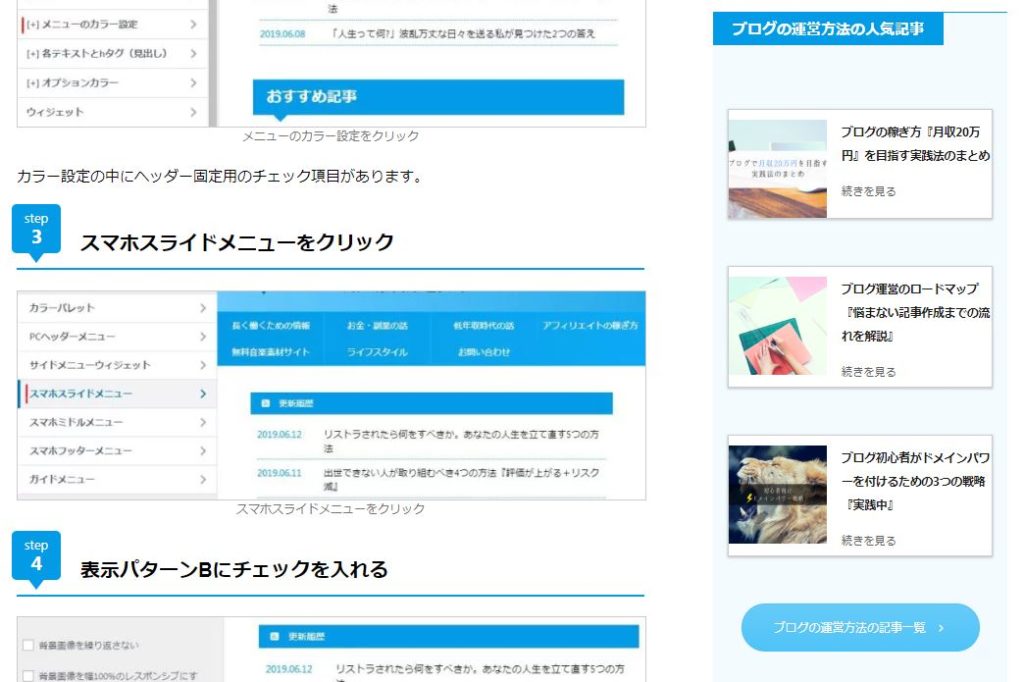
アフィンガースクロール表示
上記写真のような形で表示できます。(写真右の『ブログの運営方法の人気記事』と書いてある場所です。)
step
1PC閲覧時のブログカードの抜粋を非表示にする

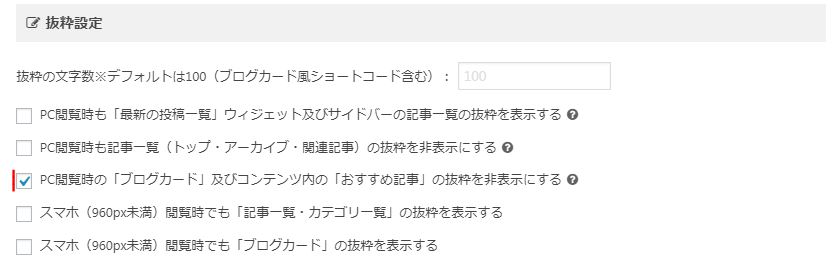
抜粋設定のチェックについて
ブログカードの抜粋があるとブログカードの面積が大きくなります。スマートでありませんので抜粋を消しましょう。
- AFFINGER5管理をクリック
- デザインをクリック
- 抜粋設定より『PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする』にチェックを入れる
- 保存
※ただし記事内のブログカード、おすすめ記事の抜粋も非表示になります。内部リンクのクリック率が下がる恐れがあるのでテスト必須です。
step
2ウィジェットのスクロール広告用をクリック

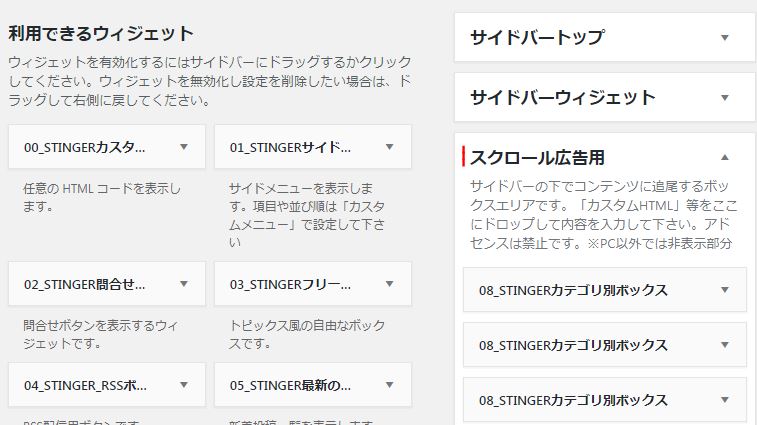
ウィジェットのスクロール広告用
アフィンガー5ではウィジェットにスクロール広告用のボックスが用意されています。『広告用』と書かれていますが、別に広告だけに使う必要はありません。
step
3STINGERカテゴリ別ボックスを追加

STINGERカテゴリ別ボックスの場所
利用できるウィジェットの08番『STINGERカテゴリ別ボックス』をスクロール広告用に配置します。これがカテゴリごとに表示を切り替えるためのウィジェットです。
step
4表示したいカテゴリIDを選択

カテゴリーIDの場所
『STINGERカテゴリ別ボックス』の表示したいカテゴリIDの場所にカテゴリIDを入力します。
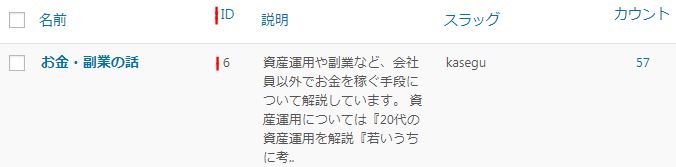
カテゴリIDは『投稿』→『カテゴリ』に進み、カテゴリ名の横にあるIDで確認できます。
なお、親カテゴリと子カテゴリがある場合、子カテゴリのみに設定します。親カテゴリと子カテゴリ別々に『STINGERカテゴリ別ボックス』を設定すると表示が重複します。
step
5表示したい記事をカード形式で追加
これまでの設定でカテゴリ別に表示が切り替わります。後は内容を決めるだけ。
私の場合は以下のように内容を設定しています。
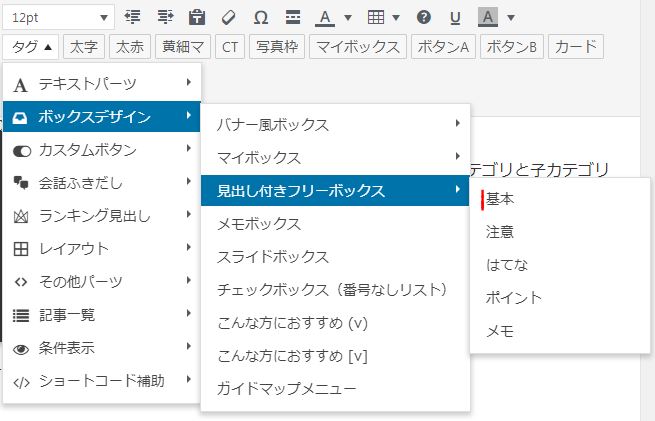
見出し付きフリーボックスで枠組みを作成。

見出し付きフリーボックスの場所
表示したい記事をカード形式で追加。

カード表示の場所
※記事IDは『投稿』→『投稿一覧』から記事別に確認できます。
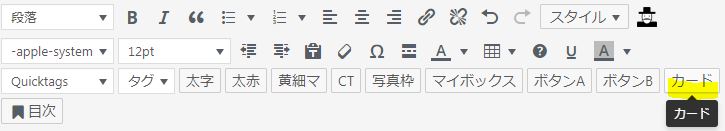
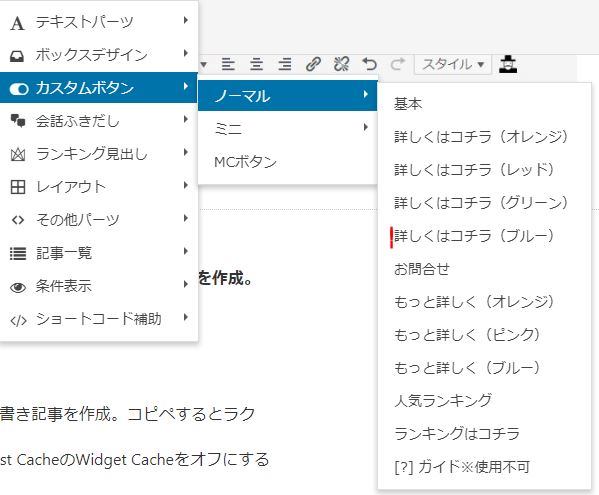
ボタンの形で『各カテゴリへのリンク』を作成。

ボタン作成の場所
カテゴリへの誘導ができますので、カテゴリページも充実させるといいですよ。カテゴリページトップに説明文+『目次ページ』『まとめページ』のリンクを作成すると回遊率が上がります。
※目次ページなどの構造については以下の記事が参考になります。
-

-
SEOに強いブログの階層構造『目次→まとめ→個別記事の3段階』
続きを見る
-

-
ブログのまとめ記事は書き方が大切?PVを底上げする5つの戦略がこちら
続きを見る
後はカテゴリごとに上記の作業を続けるだけ。カテゴリが多いほど大変です。

カテゴリが多いとカテゴリ別ボックスが並ぶ
上記写真のようにズラズラっと並びます。
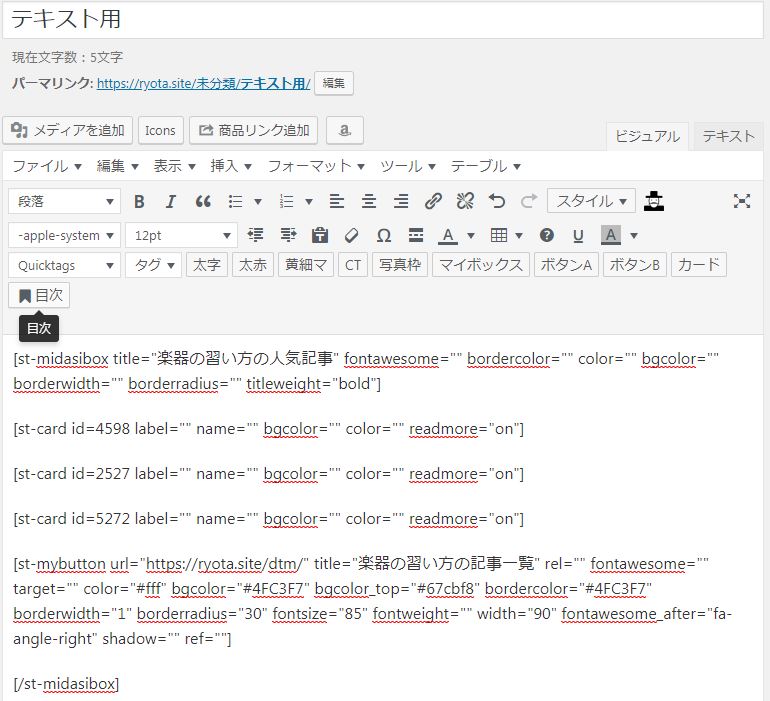
テキスト用の下書き記事を作成。コピペするとラク

テキスト用記事を作るとコピペできてラク
ウィジェット欄だと記事のようにショートカットキーを使うことができません。下書き記事を利用してコピペするとラクチンです。
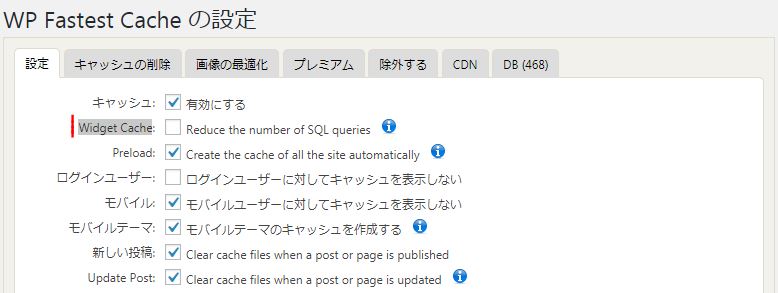
注意:WP Fastest CacheのWidget Cacheをオフにする
アフィンガー5と相性のいい『WP Fastest Cache』を使っている場合に注意が必要です。有料版のWidget Cacheにチェックを入れていると『カテゴリ別に表示されない』状態になります。

Widget Cacheのチェックを外しておきましょう。

Widget Cacheの場所
以上でカテゴリ別にお勧め記事を追尾させる方法は終了です。せっかくなので、スクロール表示を利用して収益や検索順位を上げる方法も取り入れましょう。
2.スクロール表示を利用して収益や検索順位アップを狙う方法

スクロール表示を利用する方法について
以下の3つです。
- キラーページを追加する
- 伸ばしたい記事を追加する
- 目次記事を追加する
『何を配置するか』を考えます。視認性が高まるので配置した記事の価値が上がります。

※なお、配置する記事は3つをお勧めします。多すぎると表示できませんし、ユーザーさんもどれを見ればいいのか困っちゃいますよね。
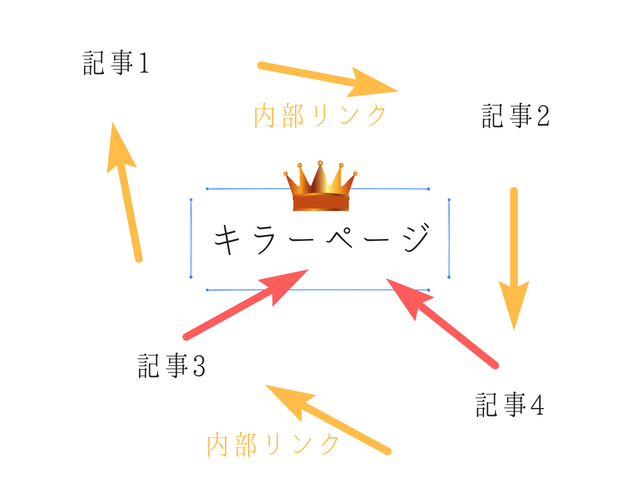
方法① キラーページを追加する

キラーページの構造について
キラーページはもっとも収益性の高いページ。キラーページのクリック率を上げればブログの収益性が高くなります。
「収益が低い…キラーページがクリックされない…。」とお悩みならキラーページをスクロール表示させましょう。
※なお、キラーページの作り方は『キラーページの作り方。月20万円を獲得できるブログ記事構造がこれだ!』をご覧ください。
ただしキラーページは『商用ワード』や『収益性の高いワード』が入っていますよね。全部キラーページにしちゃうと押し売り的になります。
スクロール表示させるなら1つか2つがいいですよ。
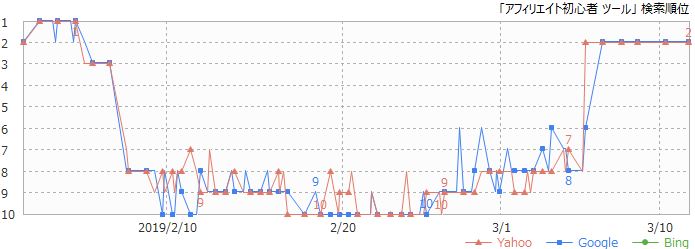
方法② 伸ばしたい記事を追加する

アフィリエイト初心者ツールの例
たくさん人が見てくれる記事は検索順位が上がりやすいです。
私はこれまでに何度もGoogle砲を狙ってきました。
関連記事 【驚】Google砲を1ヶ月間狙い続けた結果とSEO効果について
Google砲を受けてアクセスが集中した記事って一時的に検索順位が上がります。見られない記事より見られる記事のほうがデータも取りやすいため、リライトでも伸ばしやすいですよね。
- 検索ボリュームの高いキーワードの記事
- ユーザーに役立つ記事
- 時間をかけてじっくり書いた記事
など、あなたのブログの評価を上げられそうな記事を加えましょう。
※検索順位アップに興味があるのなら以下のSEOのまとめ記事も役立ちます。教科書的にお使いください。
-

-
ブログを伸ばすSEO対策の具体例『初心者でも検索上位独占を狙える』
続きを見る
方法③ 目次記事を追加する

目次ページの例
ブログの回遊率が上がります。
- 記事を読む
- スクロール表示から目次記事へ飛ぶ
- 気になる記事を読む
- スクロール表示から目次記事へ飛ぶ
上記の流れができますよね。ついでにおすすめ記事でも目次記事を表示させれば、どこからでも目次にたどりつけます。

※目次記事を使ったブログ構造については『SEOに強いブログの階層構造『目次→まとめ→個別記事の3段階』』をご覧ください。
まとめ:カテゴリ別のスクロール表示で収益と検索順位を上げましょう
PC表示のサイドバーががら空きってもったいないですよね。PCならスマホに比べれば表示速度も上がります。何かしらの情報を掲載したいところ。
そこで『カテゴリ別のお勧め記事』の登場です。がら空きだったスクロール表示に狙いの記事を表示させましょう。
あなたのブログが50,000PVでPCユーザーが30%なら15,000回PCで開かれますよね。この15,000回のうち30%がスクロール表示をクリックしたら4,500PVアップですからね。
早速開始してテストしてみましょう。
以上、『アフィンガー5でカテゴリ別にお勧め記事を追尾させる方法『PC表示』』という記事でした。
『スマホ表示でヘッダーを固定する方法』も直帰率軽減に役立ちますよ。