「モバイルサイトの読み込み速度が遅い。速度スコアが30くらいしかない…。PageSpeed Insightsの結果が厳しすぎる。改善方法を教えて欲しい。」
という疑問にお答えします。
アフィリエイターのRyotaです。PageSpeed Insightsの結果が厳しくなっており『モバイル速度スコア30~40』が目立つようになりました。(当ブログもひどい状況でしたね…。)
WPテーマ『アフィンガー5』・エックスサーバーX10を利用して速度スコアを40→60(57~64ほどにブレあり)に改善することができました。
「アフィンガーの有料プラグイン」「新静止画フォーマットWebp」の2つを利用した結果です。
※アドセンスが表示された場合は『30~40』に速度スコアが下落します。その点はご了承下さい。
当記事の内容はこちら
- モバイルサイトの読み込み速度を改善する2つの方法
- Webp導入時に経験した私の失敗談『半日メインサイトが飛ぶ』
『.htaccessファイル』の書き換え部分もありますので注意が必要です。私の失敗談もお話しますのでお役立て下さい。
当記事はアフィンガー5利用者にオススメの内容となっております。別WPテーマをご利用のあなたは以下の記事もあわせてお役立て下さい。
1.モバイルサイトの読み込み速度を改善する2つの方法
- LazyLoad SEO(WING専用)の利用
- 画像をWebPに変更する(手順も解説する)
この2つです。
先にモバイルページ速度スコアを測定しておきましょう。
方法① LazyLoad SEO(WING専用)の利用
 アフィンガー5専用のプラグイン
アフィンガー5専用のプラグインアフィンガー5専用の有料プラグインです。
無料のBJ Lazy Loadというプラグインの進化系ですね。画像のスクロールに合わせて画像を読み込んでくれるプラグイン。ブログ記事の表示速度改善に効果があります。
参考 BJ Lazy Load
通常は画像がスクロールされてから表示されるのでグーグルから『ここには画像が無いんだね。』と判断されます。
LazyLoadSEOは<noscript>を付け加えることで画像を遅延しつつ『画像があるよ』とグーグルに判断させるプラグイン。
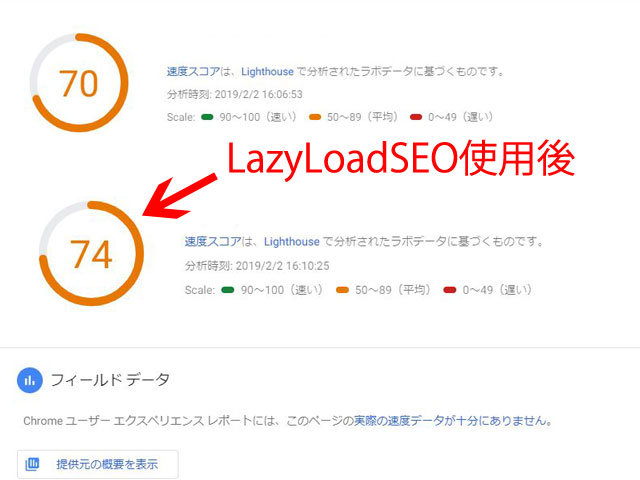
SEOの問題点が改善されるだけでなく『速度が上がった』という情報があったんですよね。そこで実践してみました。当ブログではスコアが10ポイント上がりました。
私の他ブログでも実践した結果がこちらです。
 LazyLoadSEO導入後
LazyLoadSEO導入後
私の場合は「20ポイントぐらい改善!」という結果ではありませんでした。それでもプラグインを導入するだけで数ポイント改善するって嬉しいですね。
LazyLoad SEO(WING専用)を利用する注意点
- 画像やiframeが少ない記事等では速度が低下する可能性がある
- 「SUGOIMOKUJI(すごいもくじ)」と併用するとリンク先がズレる場合がある
- Rinkerなど物販系プラグインとの併用で画像がズレたり消える報告がある(Amazonの画像リンクも表示されない例があります)
- インストール後にAFFINGER5管理から有効にする設定が必要
当ブログの場合は問題なく使えていますが、プラグインなので他のプラグインとの相性があります。その点はご注意下さい。特に物販メインのブログを運営している方は使用に注意が必要です。
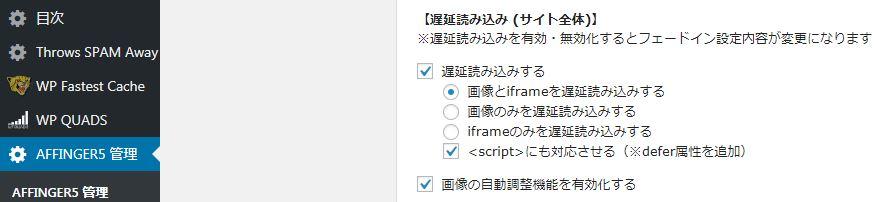
インストール後には設定が必要です。当ブログでは以下のように設定しています。問題点が後から見つかる可能性がありますので、その際は画像のみ遅延読み込みなど、設定を変更してみましょう。
 LazyLoadSEOの設定
LazyLoadSEOの設定
アフィンガー5には他にもアフィンガー限定の様々なプラグインが用意されています。有料テーマ利用や新しいテーマの利用をお考えならアフィンガー5をオススメします。
当ブログではアフィンガー5購入者限定の特典も用意しています。どうぞご覧下さい。
方法② 画像をWebPに変更する(手順も解説する)
 新世代の画像フォーマットへ変更
新世代の画像フォーマットへ変更PageSpeed Insightsで『次世代フォーマットでの画像の配信』が大きくスコアを落としている原因です。
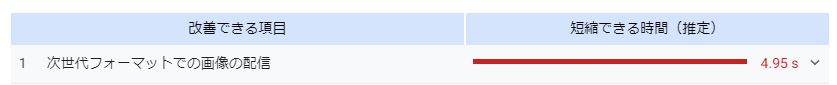
 PageSpeed Insightsで表示される改善項目の例
PageSpeed Insightsで表示される改善項目の例これを改善するために画像フォーマットをWebPに変更しました。
米グーグルが開発している静止画フォーマットです。JPEG・PNGと比較して画像サイズが25%ほど圧縮されるにも関わらず画像の劣化がほどんどありません。
2019年2月2日現在で対応ブラウザはGoogle ChromeとOperaのみ。EWWW Image Optimizerを使って対応すれば他のブラウザでは元画像が表示されます。
以下EWWW Image Optimizerを使ったWebp変更手順です。
手順① EWWW Image Optimizerをインストール

プラグインの新規追加からEWWW Image Optimizerをインストールします。
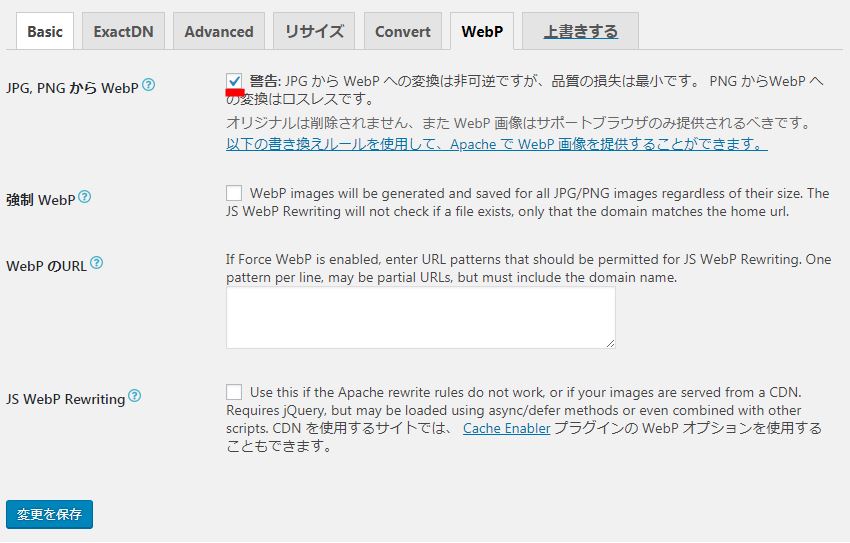
手順② 『JPG, PNG から WebP』にチェック。変更を保存する
 jpgからWebpにチェックする
jpgからWebpにチェックするJPG,PNGからWebpにチェックを入れて変更を保存します。
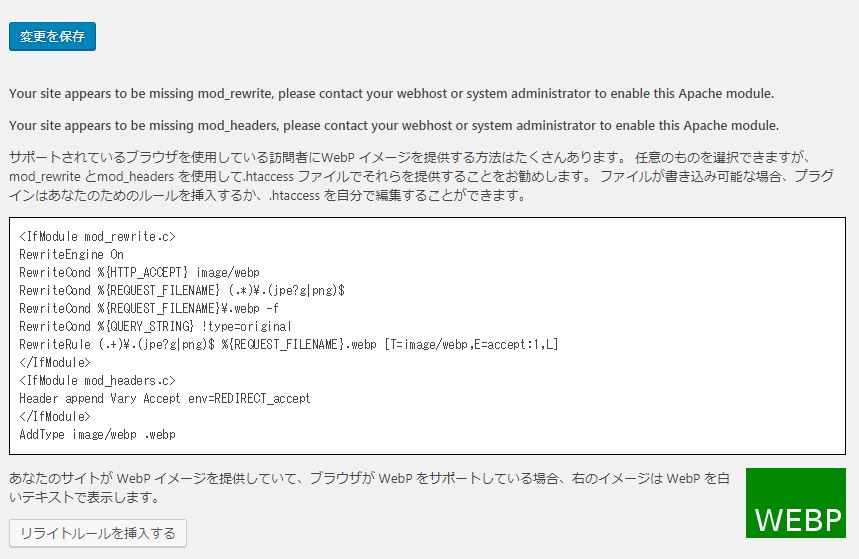
すると下の方にこんな記載が出てきます。
 リライトルールの挿入
リライトルールの挿入<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webpこれをコピーして.htaccessファイルの冒頭に貼り付けるか、その下の『リライトルールを挿入する』を選択して.htaccessファイルに反映させます。
.htaccessファイルの冒頭にルールを記述して保存する
リライトルールをクリックしない場合は.htaccessファイルの冒頭にリライトルールを挿入します。
.htaccessファイルを内容変更する方法は各レンタルサーバーにより違います。レンタルサーバーのヘルプをご覧下さい。
エックスサーバーの場合はサーバーパネルの『.htaccess編集』より内容変更が可能です。
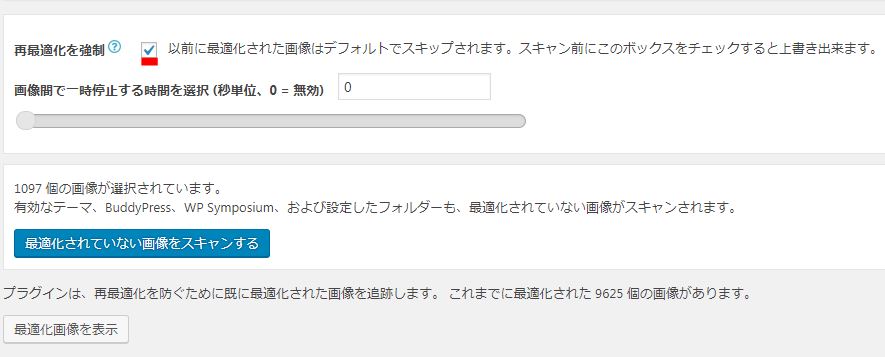
メディアから一括最適化。最適化を強制して実行する
 メディアの最適化を強制して実行する
メディアの最適化を強制して実行するメディアから一括最適化をクリック。最適化を強制して、最適化されていない画像をスキャン。そして実行します。
※画像数量によって2時間ほどかかります。余裕のある時に作業を行ってください。
繰り返しになりますが『プラグイン導入』も『WebP変更及び.htaccess編集』は慎重に行う作業です。必ずテストを行いましょう。バックアップも必須です。
WebP画像の置き換えに関しては瀬戸内ことりさんのブログ内容も参考になります。
当ブログとあわせてご覧頂いて、より慎重な作業を行ってください。
瀬戸内ことりさんのブログ内容はこちらです。
モバイルサイトの読み込み速度を改善した結果
2019年2月1日の時点で以下のようになりました。
 2019年2月1日時点のモバイルスコア
2019年2月1日時点のモバイルスコア
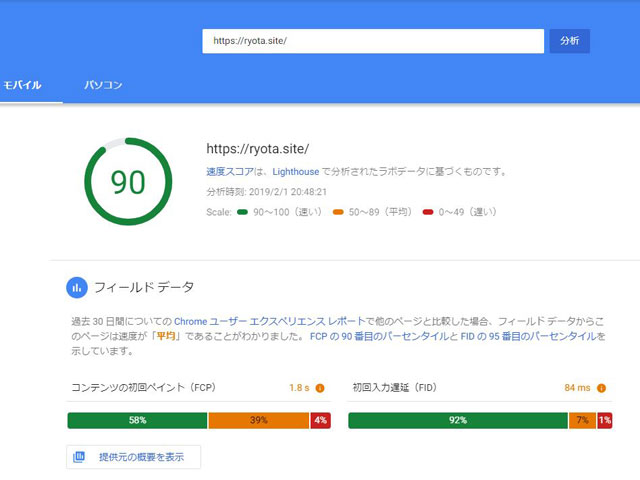
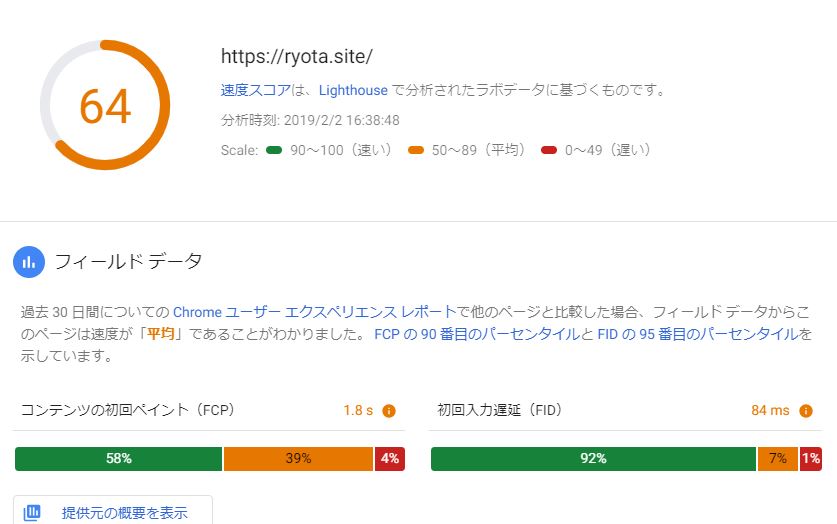
ですが、翌日調査した結果、速度スコアが57~64になりました。元のスコアは40でしたので、24上昇した結果となります。
 2019年2月2日時点のモバイルスコア
2019年2月2日時点のモバイルスコア
アドセンスが表示された場合はスコアが激減します。
以上のことを踏まえた上で導入するかどうかをご検討下さい。
プラグインの中にもモバイル速度スコアを改善してくれるものがあります。お試し下さい。
2.Webp導入時に経験した私の失敗談『半日メインサイトが飛ぶ』
 htaccessで大失敗
htaccessで大失敗メインサイトのトップページ以外が404エラーを起こして半日間飛びました。
私のミスが原因です。トップページが普通に表示されていた点とダッシュボードが普通に使えていたため気付くのに遅れました。
原因:.htaccessファイルの必要な文を削除してしまった
リライトルールの挿入を.htaccessファイル冒頭にしていたのですが、先にリライトルール挿入を間違えてクリックしてしまったので『.htaccessファイルの下にリライトルールが表示』されてしまいました。
「重複はダメだよね。」と思って.htaccessファイル後半のリライトルールを削除。その時に必要な文の一部まで削除してしまったのです。
私は複数のブログを持っているため、他のブログの.htaccessファイルを参考にして足りない部分を追加。改善できました。

まとめ:モバイルサイトの読み込み速度は改善が可能です
読み込み速度を改善すればユーザーの離脱率が減ります。メリットしかありませんので『苦手』だと思わずに積極的に取り組むことが必要です。
ただし私のように大失敗をする危険があります。低リスクで作業ができるようテストとバックアップを繰り返しながら作業してくださいね。
以上、「モバイルサイトの読み込み速度を改善する2つの方法『速度20改善』」という記事でした。