「アフィンガー5WINGのスマホ表示でヘッダーを固定する方法を知りたい。付属の機能でできるらしいんだけど、機能が多すぎて分からない…。」
という悩みにお答えします。
アフィリエイターのRyotaです。これまでに20ほどブログを立ち上げています。そのうち8割のブログでアフィンガーを使用しています。
当記事の内容はこちら
- アフィンガー5のスマホ表示で『ヘッダーを固定』する方法
- ヘッダー固定でさらにユーザビリティを高める2つの方法
当ブログもアフィンガーを使っており、スマホ表示でヘッダーを固定しています。ヘッダー固定はユーザビリティを高めるだけなくブランディングにも役立ちます。
※ただしブログによって効果は変わります。必ずテストをしてください。
5分もあればパパパっと設定できちゃいますよ。どうぞお試しください。記事後半ではヘッダー固定の有効な使い方もお話しますね。
※アフィンガーに興味があるけど、まだアフィンガーを買っていないあなたは以下の記事からご覧ください。
1.アフィンガー5のスマホ表示で『ヘッダーを固定』する方法

アフィンガー5スマホのヘッダー固定の方法
手順は以下のとおりです。
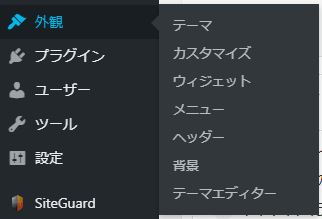
- カスタマイズをクリック
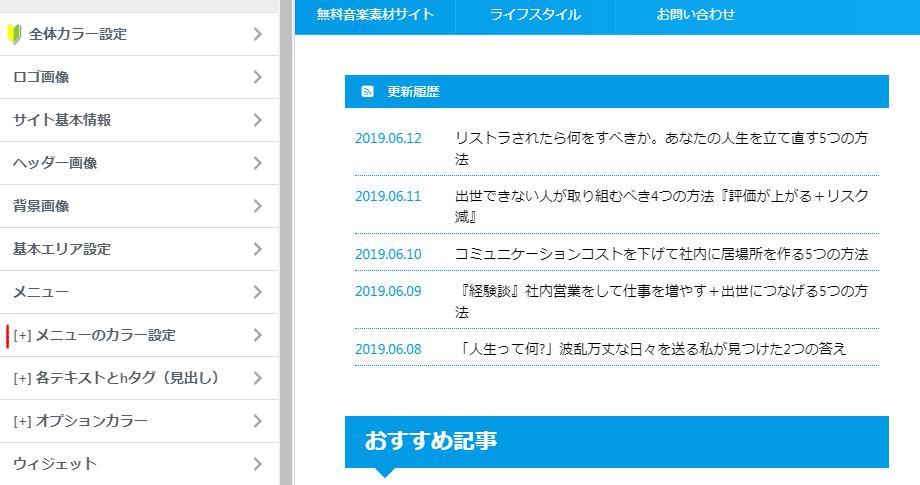
- メニューのカラー設定をクリック
- スマホスライドメニューをクリック
- 表示パターンBにチェックを入れる
- 保存する
簡単ですね。
スマホで『普段は隠れているけど上にスライドすると出てくるヘッダー』が作れます。
step
1カスタマイズをクリック

外観からカスタマイズをクリック
『AFFINGER5管理』での設定じゃありません。ここを見逃しちゃいますね。
step
2メニューのカラー設定をクリック

メニューのカラー設定をクリック
カラー設定の中にヘッダー固定用のチェック項目があります。
step
3スマホスライドメニューをクリック

スマホスライドメニューをクリック
step
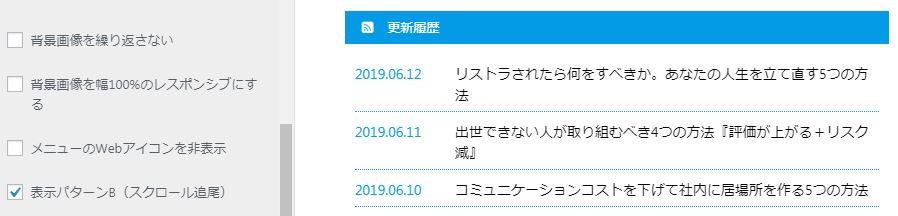
4表示パターンBにチェックを入れる

表示パターンBにチェック
これでメニューがスクロールに追尾されます。
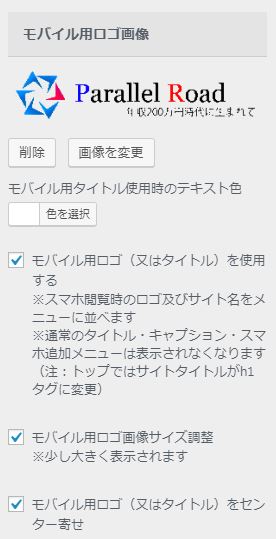
※ロゴ設定でモバイル用のロゴが設定されていればロゴも表示されます。同じくカスタマイズの『ロゴ画像』から設定できます。

モバイル用のロゴ設定について
step
5保存する
最後に『公開』をクリック。コレを忘れると反映されませんからね。以上で設定終了です。こんな簡単なのでお試しください。
なお、注意点もあります。
ヘッダー固定時の注意点について

アフィンガー5スマホのヘッダー固定の注意点
以下の2つです。
- カラー設定をすること
- デザイン済みデータの場合、設定済みなタイプがある
「何か表示がうまくいかないな…。」ということになります。
スライドメニューアイコンの色設定をすること

スライドメニューのカラー設定について
背景が白なのにスライドメニューの背景やアイコンが白だと『メニューが見えない』ですよね。本当はメニューがあるのに白くて見えない状態。
ブログのテーマカラーに属した色をつけましょう。(当ブログは青色系にしています。)
スライドメニューバーの背景色も設定しましょう。
ロゴが表示される部分に色がつきます。これが設定されていないと『透過背景』なんですよ。記事が読みづらくなるのでやめましょう。

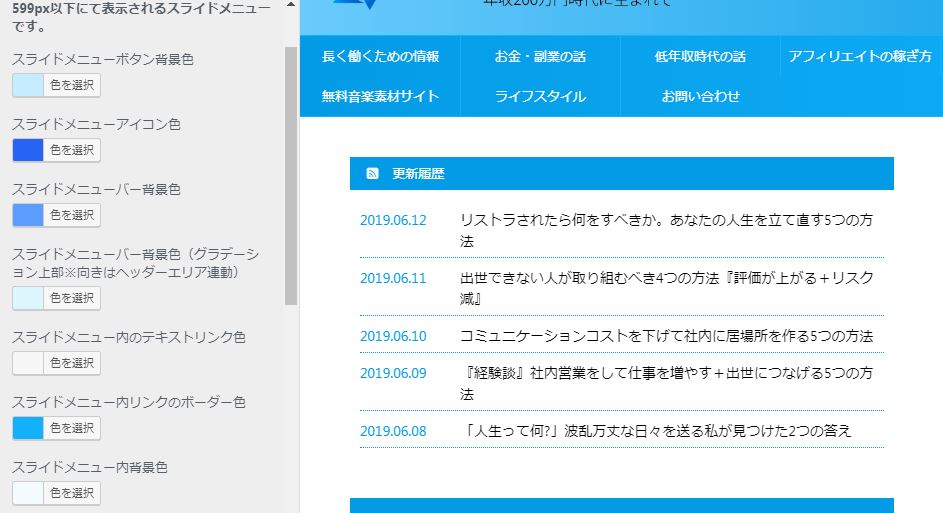
アフィンガースマホ表示
全て設定すれば上記写真のような形になります。
デザイン済みデータは既に設定されているタイプがある
アフィンガーにはデザイン済みのデータが用意されています。
こちら アフィンガーのデザイン済みデータ
ついつい『初期設定』と思っちゃいますよね。デザイン済みデータを使わない場合は設定されていません。混同しないように注意してくださいね。
※実際に私も『Tidy』というデザインを愛用しています。無料音楽素材配布サイトで使ってます。

私が作った音楽コンテンツ
こちら SuzukazeNote
せっかくヘッダー固定ができたので、もっとユーザビリティを高めるコツもお話しちゃいますね。これもお試しください。
2.ヘッダー固定でさらにユーザビリティを高める2つの方法

ヘッダー固定を役立てる方法
以下の2つです。
- アイコン下に『MENU』『CLOSE』の表示をする
- スライドメニュートップに関連性の高いメニューを設置する


スマホだと記事は読まれません。『見られる』んです。
欲しいものをタンスの中から探すより、ガラス張りの棚から見えていた方がラクですよね。そんなイメージでブログを作りましょう。さてさて、それぞれ方法を解説します。
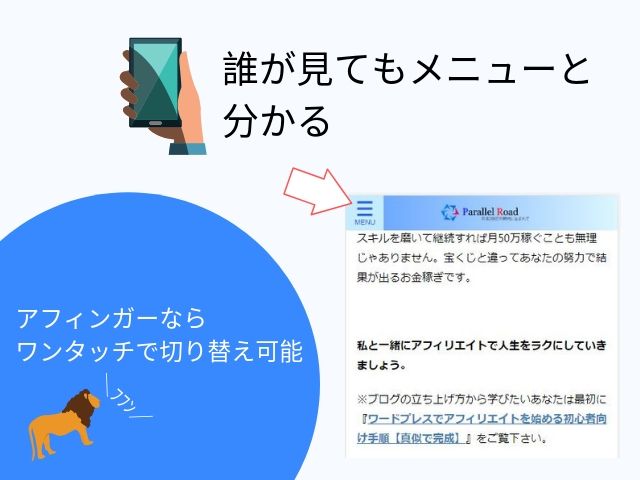
方法① アイコン下に『MENU』『CLOSE』の表示をする

アフィンガーのスマホメニューについて
スマホアイコンの下に『MENU』と『CLOSE』表示があれば、それがメニューって分かりますね。
この『三本線』がスマホのメニューです。でも人によって微妙に表示が違います。ユーザーにすればストレスですよね。これが何なのか表示しましょう。

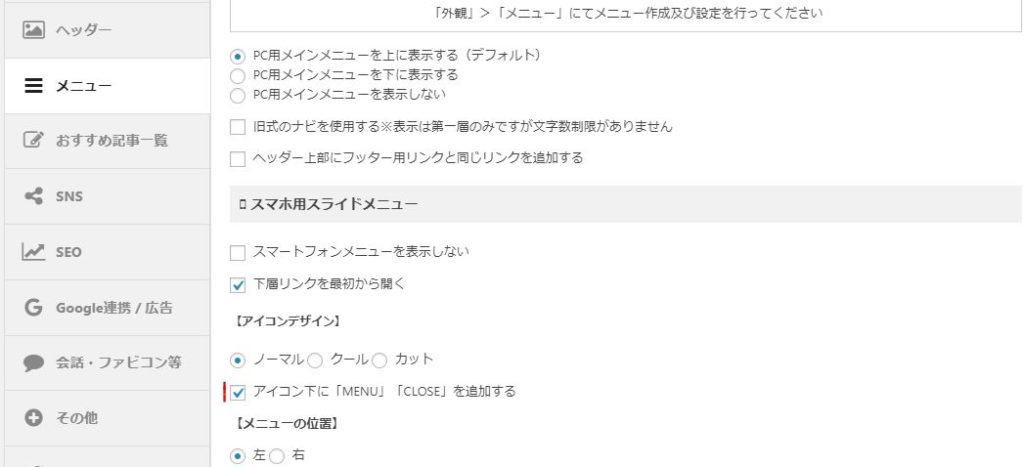
スマホメニュー表示について
AFFINGER5管理からメニューをクリック。
【アイコンデザイン】欄にある『アイコン下に「MENU」「CLOSE」を追加する』にチェックを入れましょう。そして保存。これだけです。

方法② スライドメニュートップに関連性の高いメニューを設置する
メニューの最初にもっともクリックして欲しい記事・カテゴリを設置しましょう。
- 収益性を高めたい → キラーページを設置
- 回遊率を高めたい → 人気カテゴリを設置
上記のとおりです。
クリックしてもらいたいなら『視認性』が大事。メニューの下の方なんて見ませんよね。
リピーターのことを考えましょう。
メニュー最初に『プロフィール』を掲載している人いますよね。プロフィールって1回見れば十分です。リピーターには入らない情報。
サイドバーのユーザー情報欄やフッターからリンクしとけば十分です。

メニューのカテゴリ名も変更する
カテゴリ名をそのまま表示する必要ってありませんよね。
『工場』よりも『工場の働き方』とか『工場勤務のコツ』だとクリックしたくなるじゃないですか。小さなことでクリック率は変わります。
まとめ:スマホ表示のユーザビリティを高めましょう
ほとんどの人がスマホで情報を集めています。
ヘッダーにメニューがないと『その記事だけ』で離脱。ブログの評価にも響きますね。アフィンガー5なら簡単にスマホのメニュー表示が設定できます。即試しましょう。
以上、「アフィンガー5のスマホ表示で『ヘッダーを固定』する方法『直帰率減』」という記事でした。
次は『カテゴリ別にお勧め記事をスクロール表示させる方法』に進みましょう。